大屏可视化解决方案
大屏的前世今生
作为一个BI行业人,我们对DashBaord,领导驾驶舱,仪表盘等概念都非常熟悉,然而忽如一夜春风来,客户都用起大屏来。大屏可视化需求,从2015年 2016年,突然之间就成了BI项目,数据可视化项目需求列表的中的常见需求项,那什么是大屏呢,和我们原先的DashBaord,有什么区别呢。
我们先来看一下什么是大屏:

这个场景,就是我们很多人概念中原始的大屏情景,是在电视,电脑中看到的一些大型国家机构使用大屏的场景,比如航天部门发射火箭的时候,这就是大屏,只不过这个大屏和我们的行业当时还没有产生太多交集,我们当然也不会去过多了解。
随着信息化建设的快速发展,可视化需求越来越高,硬件技术也越来越成熟,大屏开始慢慢普及,不再是大型的国家单位才可以用,才用的起,很多原先只能在pc上看单屏DashBaord的企业,单位,也可以用得起大屏,也需要用大屏了。
而且在大数据时代来领后,大屏显示系统也不再单单作为显示工具,只是将图像、数据信号传输到大屏幕上显示给用户,而是需要对海量的数据信息进行高效率的分析,实现硬件搭载软件的完美结合,帮助管理者发现数据背后的关系和规律,为决策提供依据。
于是 大屏可视化在2015年之后,逐渐进入了很多客户的项目需求单中。
讲到这里,大家应该明白了,大屏,其实就是我们原先的DashBaord或者是DashBaord的放大版,从一屏到多屏的扩展衔接,展现更多的数据,对业务价值,数据价值更全景,更深入的挖掘分析和展现。
润乾如何做大屏
润乾作为一家老牌BI厂商,Dashboard时代我们可以做Dashboard,大屏时代我们也可以做大屏。
Q:什么版本可以做,多少钱?
A:高性价比的润乾报表就可以做!!!
如何做?
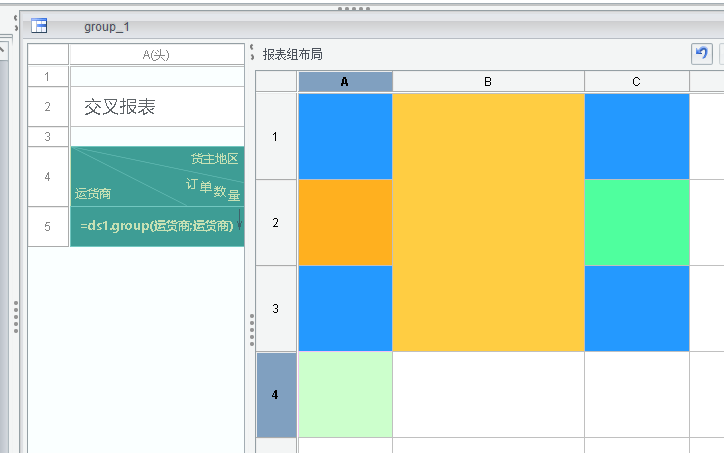
方法一:用报表的Dashboard功能做
多适用于一屏之内的展示,可以很好的自适应屏幕,可以支持文本,表格,统计图等,可以联动钻取。

优势:灵活的调整布局 可联动。不足:不支持复杂的组件,比如单个组件内的tab切换。
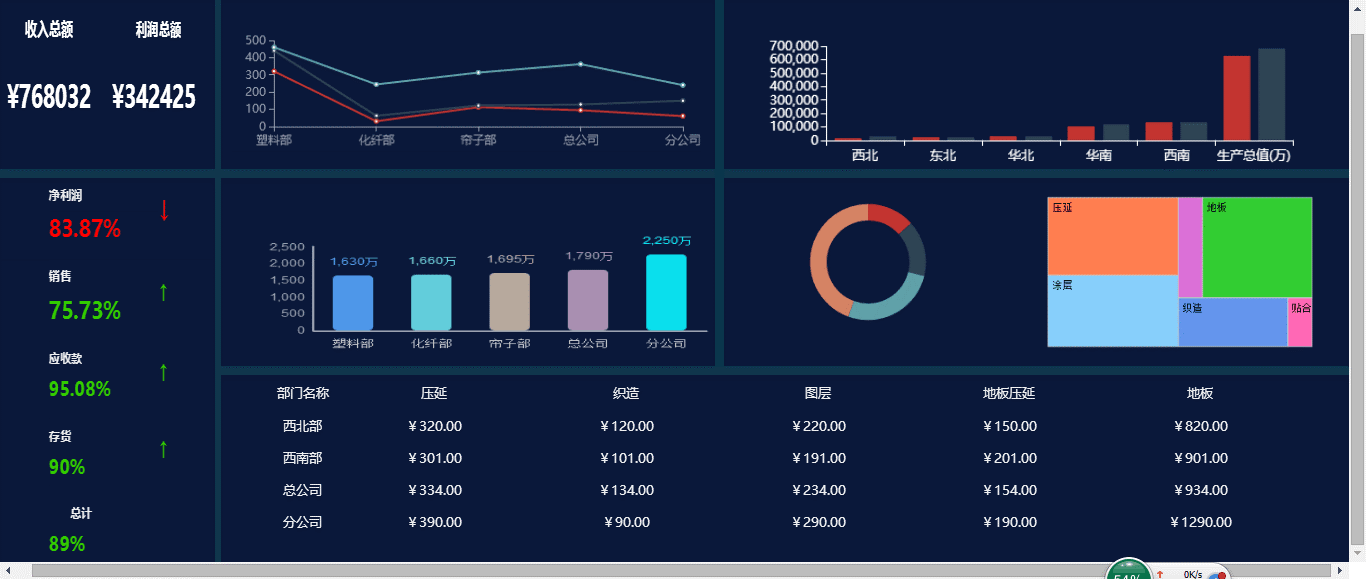
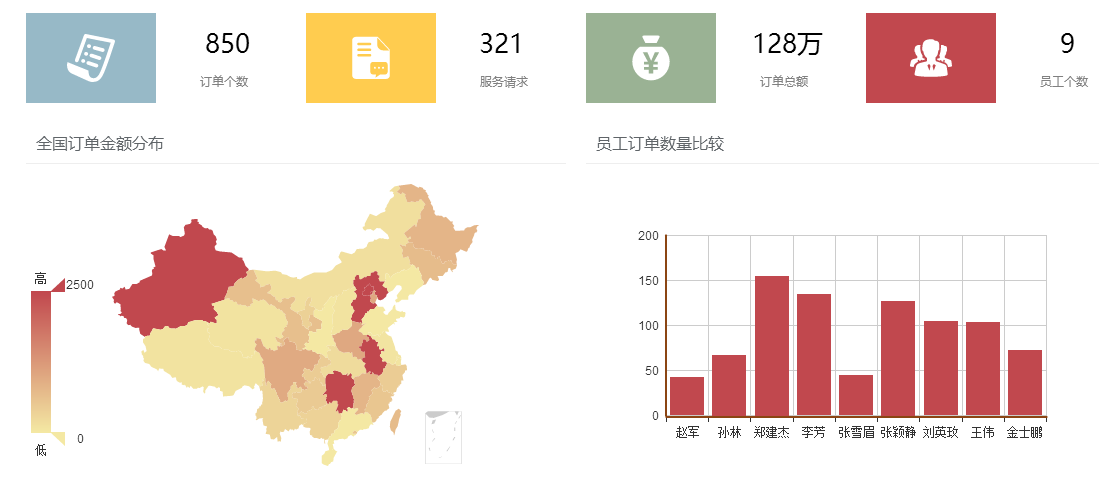
我们来看几张润乾做的单屏DashBaord。



这些都是我们没有美工背景的工程师,也没有美工协助下做出来的,基本可以打70分,如果您有美工协助帮忙定义样式颜色,自己画一个90分的DashBaord是完全没问题的。
方法二:自定义页面制作
适用于超宽超高的大屏,组件功能比较复杂,页面布局要求比较精细的场景。优势:基本所有的功能和需求都能满足,背景色,视频,联动,tab切换等。不足:更多的需要页面和美工开发人员来一起做。
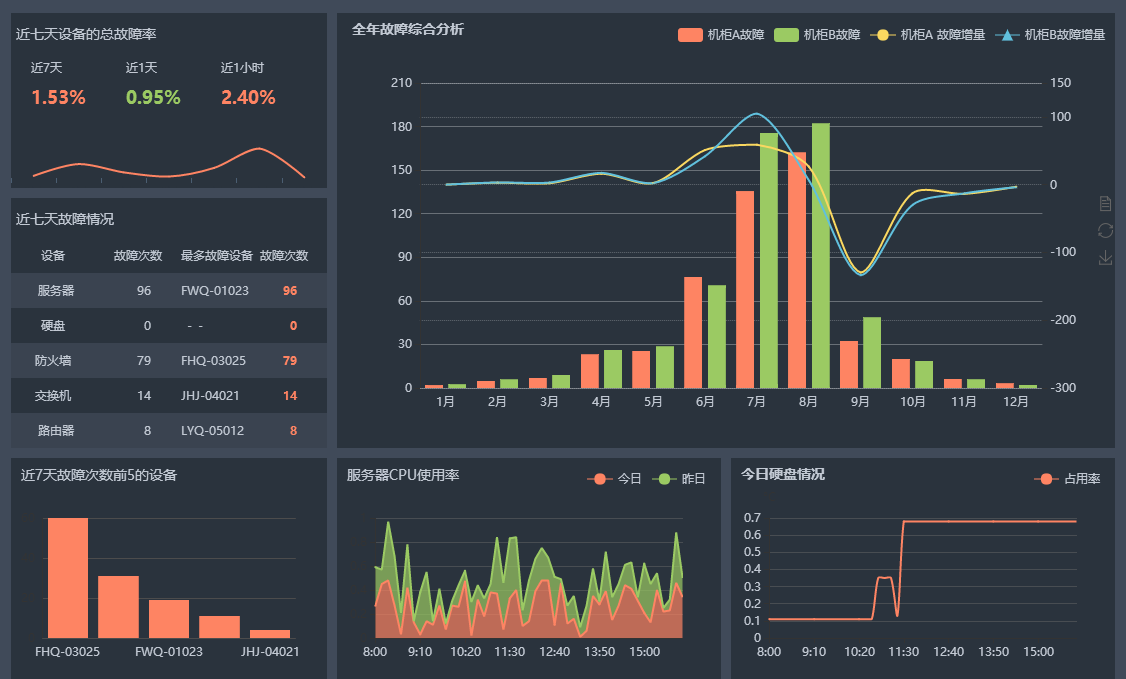
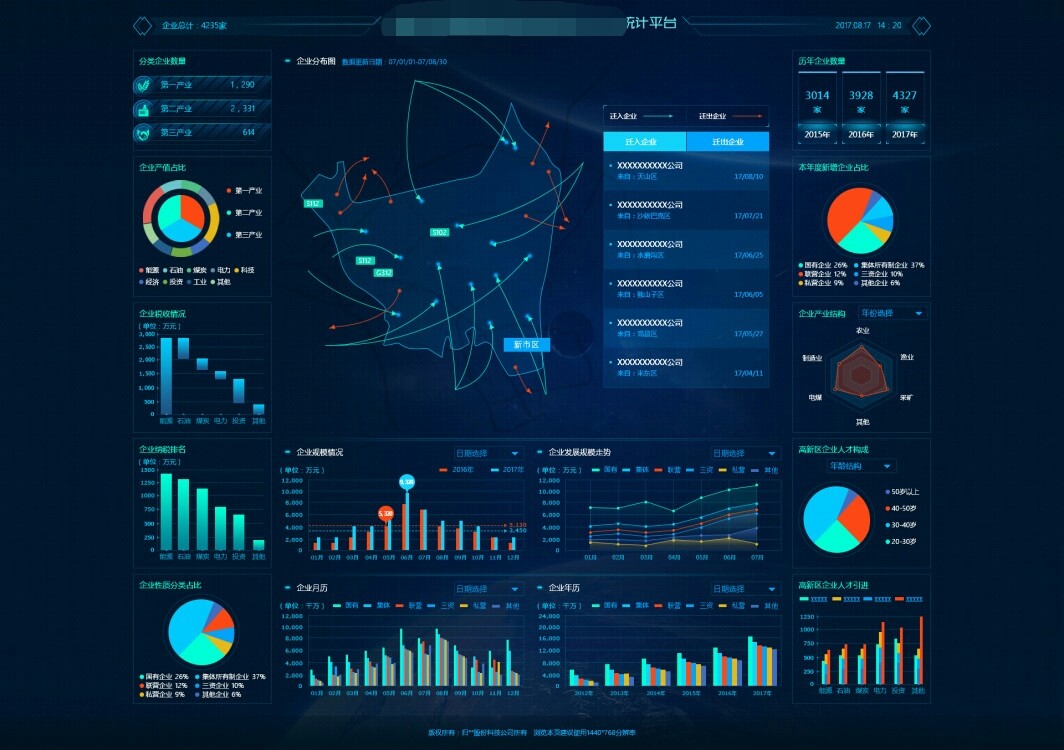
先来看几个润乾的合作伙伴们用润乾报表做的大屏效果。



是不是很酷炫??再来看一下自定义页面大致是怎么做的,我们用一个小伙伴的简单案例来说明(篇幅有限,只能精简的去写了)。
案例为台达台湾桃园研发中心的监控屏幕,大屏幕一年365天都在实时更新着整个建筑各个区域的温度、耗电量、工作状态,并将所有数据实时收集并传递到大楼内的台达触控式人机界面和展示厅中控墙上。管理者可以实时了解到建筑内各个设备的运作状态,比如月中或月末通过系统生成的数据和图表,了解不同区域灯光或其他电子设备的耗电量,管理人员可以对耗能过大的设备进行控制,使其在总能耗的范围内合理配置能耗资源。
解决方案
步骤1:业务专家制定大屏内容显示方案
工作内容:首先根据业务场景抽取关键指标,然后定义分析指标的维度,最后定义指标的统计图类型和页面划分。
步骤2:设计人员设计整体布局和风格
工作内容:根据业务专家划分的页面进行指标布局,根据用户要求的色系进行样图设计, 根据最终用户定稿的样图进行切图。
步骤3:H5开发人员进行页面开发
工作内容:用切好的图结合css制作网页模板,每个指标的位置用iframe引入统计图图片。
步骤4:报表工程师制作报表并嵌入页面
工作内容:根据各统计图制作报表,将调用报表的url替换到每个指标的iframe中,最后集成后整体细节调整与优化。
一个多屏的大屏方案到此实施完成
清!澄清!再澄清!
做一个大屏类似一个小项目,以上说的是通过润乾的产品,结合合作伙伴的实施团队以及终端用户的业务专家我们可以实现大屏需求的快速交付,而且利用润乾的新大数据计算工具,我们可以把项目中已经存在和可能存在的性能隐患点和数据计算处理难题都帮客户一次性解决了。如果您也有的这样的大屏需求,可以购买报表工具去自己做一个出来,也可以找我们销售给您推荐几个我们的小伙伴去给您做,整体下来,相信成本会远远低于您的预算,惊喜则会远远超出您的预期。
润乾更大的优势
就这样,润乾在报表软件的成本上帮客户省一大笔银子,还是10套报表,然后润乾的优势远不止于此!!!
对!到这里,才是重点!!
大屏背后的复杂数据处理,大数据背景下的计算性能如何保证,更应该是一个大屏需求里最应该关注的指标。从上面的大屏制作过程可以看出,一个大屏要做的炫,更多的是美工和页面的活,项目组有美工和页面人员配合就可以搞定,如果大屏要算的快,就是个技术活了,不是一般的厂商可以搞得定的了,需要看计算引擎强不强了,而大数据年代的的大屏需求,恰恰是一个更注重性能,更注重效率的场景需求。
润乾不仅仅是一家坚持了17年的BI厂商,更是一家一直追求卓越技术的厂商。这么多年来,润乾技术好,性能好的印象更是深深的扎根在了我们的广大合作伙伴,集成商客户的心里。
笔者来自润乾的技术支持团队,这两年中就接到了很多用户的求助,来求助的问题大致分为上面说的两类。
一:大屏的数据来源太复杂
二:大屏的性能有问题
我们找两个故事来看看这两个问题。
故事一:解决数据来源复杂的问题
来自于一个石油行业合作伙伴,他们的大屏要展现:
- 数据仓库的历史数据
- excel文件中的文本记录
- 实时工业数据库中的数据
- 其他业务系统中的以接口形式提供的数据
- 钻井钻头传感器发回来的json实时信息
同时要从这么多数据来源中取数,并且还要做关联计算,让客户很头疼,大屏的页面他们已经设计好,做好了,但是数据却取不上来,因为按传统的解决方法,客户需要:
- 用到ETL工具先抽取清洗DW中的数据
- 需要把文本文件导入到数据库中赋予他们计算能力才能计算
- 需要开发对接工业数据库的接口
- 需要写很多的代码才能解析系统接口和json数据
实现起来太困难。作为合作了很多年的老合作伙伴,他们觉得润乾一直以来协助他们解决了很多难题,自然他们就又把这个难题反馈给了我们。我们给客户提供的解决方案是,使用润乾的大数据计算工具---集算器。集算器除了关系型数据,还提供了大量非关系型数据接口,可直接访问Hive、MongoDB、、Hbase、SPARK、redis、阿里云OTS,也包括麦杰等工业数据,也能直接解析半结构化数据,比如excel xml html txt json webservice等,同时集算器还有强大的计算能力,客户用了集算器后,问题也就都迎刃而解了。
故事二:解决性能的问题
来自于一个电信行业的合作伙伴,他们的大屏是要给领导统计历史的各项数据指标,炫和酷都不是问题,美工多调调就可以,但是因为数据量太大而引发的性能问题,他们挠头了很久也没能解决,也是在一次交流中,他们把难题发给了我们。
确实,电信行业的数据量太多太杂了:
- 有些取数慢
- 有些算的慢
- 有些算的太多卡死
- 有些数据库压力太大不让占资源算
- 有些算法太复杂DBA表示他也不会写sql了
- 单机压力大,规模又不到用Hadoop的程度,大数据工程师人员成本还高
以至于客户怕出这些问题,有些指标项竟然用了写死的假数据,让大屏的真实性大打折扣我们给客户提供的方案仍然是大数据计算工具---集算器。
- 分段取数解决数据库JDBC取数的瓶颈
- 多线程并行计算,更高效的利用硬件资源,算的更快
- 游标技术分批计算数据避免大数据量一次性读取和计算导致内存溢出
- 压缩存储二进制文件库外计算,解决历史数据过多占用数据库资源的问题
- 分步、有序计算更符合人的自然思维,可以轻松写出sql写不出或者很复杂的计算语句
- 集群分布计算解决单机性能瓶颈,更适合小型集群场景,学习成本及人员成本也低
客户试用集算器后,性能有了很大的提升,最后这位客户大屏用的友商的方案,后台的计算用了润乾的集算器引擎,我们也愿意为更多的友商项目提供性能方面的技术支撑,共同成功 。
结案陈词
确实是的,大数据背景下的大屏,酷炫和性能是相伴相生的,不管酷炫谁来为您解决,您都可以记住,润乾是为您解决性能问题的专家 。关于更多集算器的内容,请您到润乾官网了解,最好找个售前和您好好聊聊。
